25 ++ ネオン 文字 イラレ 112869-ネオン 文字 イラレ
イラストレーターで作るネオン光彩の文字 イラレ, ネオンデザイン, デザイン Illustratorでよく利用する、ネオンサインの文字を作成するチュートリアルを紹介します。 夜を彩る蛍光ネオン管夜を彩る蛍光ネオン管を描くチュートリアルです。 Tutorial_蛍光ネオン管を描くIllustratorとPhotoshopで Illustratorでよく利用する、ネオンサインの文字を作成 · ネオンの看板文字 ネオンの看板そのものをIllustratorで描きます。 Glowing Neon Sign using the Appearance Palette ウェスタンな文字エフェクト 西部劇風のウェスタンな文字のチュートリアルです。 Smokin' Western Type Treatment 3Dピクセルのテキストエフェクト1テキストを入力(太めのフォントが良い) 2レイヤースタイル境界線を適用(位置:中央) 3テキストレイヤーの塗りを0%にする 4テキストレイヤーをスマートオブジェクトに変換 5先ほどの手順でスマートオブジェクトにネオン風のレイヤースタイルを適用する
Photoshopでネオン文字を作る方法 ハシバミの根
ネオン 文字 イラレ
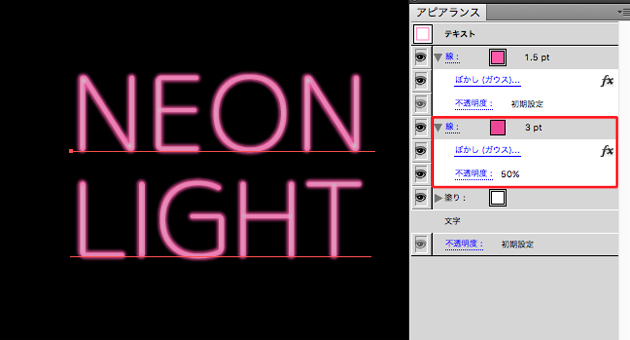
ネオン 文字 イラレ- · フィルタと合成モードによる文字のネオン化 1.フィルタメニュー→ぼかし→ガウスぼかしを選択します。 2.ガウスぼかし画面が表示されるので、設定のぼかす範囲の値を調整し、OKボタンをネオンの無料グラフィックリソースを見つけてダウンロード。66,000 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像



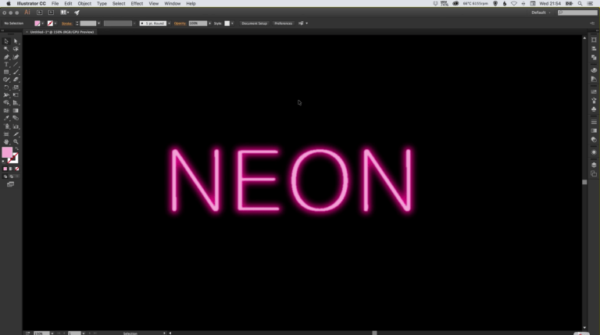
Illustrator 光り輝くネオン風文字
· 90年代風デザインなどで、最近またネオン文字のデザインも増えてきましたね! 今日はとても簡単にフォトショップでネオン文字を作る方法をご紹介します 1ベースの文字を書く 背景を黒に塗りつぶします。 タイトル画像のように、写真の上でもokです。まとめ これにてネオン文字完成です。 いかがでしたでしょうか? これで、ネオン文字ができました! 意外と簡単ですよね! 文字をタイプしたのではなく、線などで文字や図を書いた場合に線を細くする方法はこちらを御覧ください! Illustratorで文字を更に細く・太くする方法! 簡単イラレの使い方 おまけ)他にもこんな感じのネオン文字も作れます!文字が変わるとコピーした文字も変えないといけないので 非常に作業がめんどくさいです。 でも、今回紹介するイラレのアピアランスを使った方法は、 一度設定してしまえば、 文字を変えても勝手に反射した文字も変わってくれるので超便利!
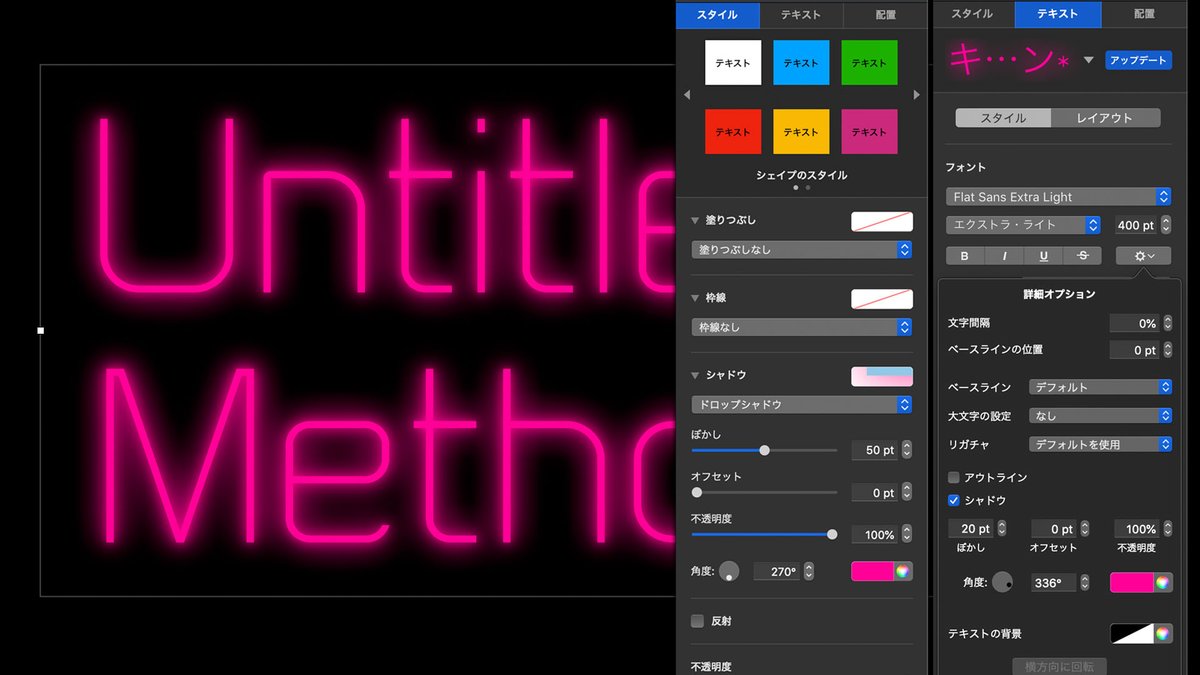
今回は夜の街を彩る「ネオンサイン文字」を配布します! ネオンって希ガスだったんですね。 高校化学で多分やっただろうけど、完全に忘れてました。 希ガスって何? 作り方を知りたい方はYouTubeをご覧くださいませ。 《禁止事項》 素材の再配布や転売ネオンの文字を作ってみたい! ググってみると、tasotasoさんが初心者にはなんとも 親切丁寧で解説してくれていました。 Illustratorでネオン文字の作り方!おしゃれロゴを簡単に!簡単イラレの使い方 こんにちは〜最近Illustratorで色々勉強中のたそです。2716 · ネオンサインの効果は、 文字の周囲に光が拡散する ものなので、隣接する文字が近いとスペースが足りなくなってしまいます。あらかじめ、トラッキングなどで、文字の間隔を少し空けておくと効果的です。
ロゴ s の文字、丸い形の t 字。チューブ、ロープグリーンとパープルからマット3次元の文字。 チューブ手描きのレタリング。音楽ポスター、販売バナ ネオン管点のイラスト素材/クリップアート素材/マンガ素材/アイコン素材イラレラボ illustratorlabo Tutorial_白ベースの淡い影の半立体風のナビゲーションバー;In today's video tutorial we're going to create a bright neon sign effect using the powers of Adobe Illustrator and Adobe Photoshop While it is possible to construct the entire artwork in Photoshop alone, Illustrator offers some useful tools for producing the initial layout with its vector shape building capabilities



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳


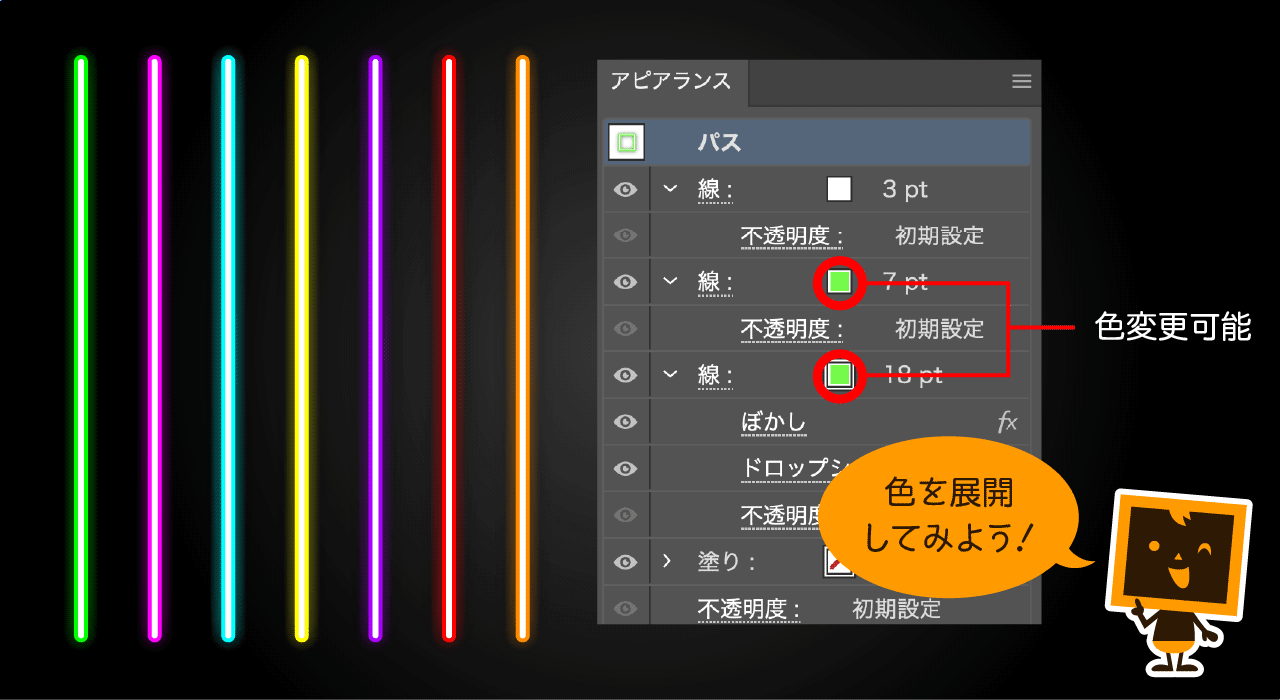
アピアランスでつくる ネオン の表現 Re Aid
イラレのアピアランスのみで、光って見える文字を作る方法をまとめました。 目的 ・cmykのイラレのみで光表現の練習がしたい 自分用ルール ・スクリーン/ソフトライトは使わない ・アピアランスを使う 前提 ・地の色はcmy1%k100% 考え方 どうすれば光って見えるんだろう?「ネオンサイン」をアクティブにします。描画色を任意の色にし横書き文字ツール又は縦書き文字ツールで任意の文字を作成します。「ネオン管」と名づけましょう。 続いて文字パネル ※ウィンドウ 文字をクリックすると登場します。 · ここでは 10分程度の工程でPhotoshopでネオン管が光っているような文字の作り方を解説します 。 背景を複製し、新規レイヤーに 任意のテキストを入力 (OPEN)。 複製した背景に レイヤーマスクを追加 し、描画モードを通常から 乗算 に変更。 レイヤーマスク部分に不透明度や流量を調整した黒色の ブラシ でテキストの周辺をなぞるように塗ります。 テキスト



イラストレーターネオングローグラフィックスタイル編集可能なタイポグラフィ プレミアムベクター



Photoshop 全て無料で使える ネオン系テキストエフェクト Psd Adobe信者nextistの動画編集が楽しくなる小ネタブログ Nextist Skill Box
イラストレーター ネオン文字 イラストレーターでネオン文字を作りたいのですね。 ↓これなら簡単そうですね。 ↓蛍光ネオン風ならこちらです。 Tutorial_蛍光ネオン管を描く ?1105 · イラレネオン管風作り方10年使える 1178 views 9 Illustrator木目調スウォッチの作り方超絶詳しい解説 1056 viewsIllustrator文字の使い方をマスター! テキストエフェクト用チュートリアル116個総まとめ この記事では、 Illustratorをつかった文字加工、テキストエフェクト向けチュートリアル をまとめています。 当ブログでIllustratorの最新チュートリアルまとめを紹介しはじめた、13年ごろまでさかのぼり、過去8年間のイラレ用テキストエフェクトをまとめたコンプリート集



Illustratorを使ってネオンサイン風のデザインを作る デザイナーの道しるべ



商用可 無料 Aftereffectsで簡単に使えるネオン風アルファベット文字素材 点滅 Aepファイル Webdesignfacts
Illustratorでネオン効果の作り方 まとめ 今回はillustratorでネオン効果を使って文字などをデザインしてみましたが、いかがだったでしょうか? ストリートやクラブ、ライブなどイベント系のデザインなどで使えそうな表現ですのでぜひ試してみてください!04 · Photoshopでネオン管の文字エフェクトを紹介します。アルファベットのほうがリアルですが、今回は日本語で作成してみました。説明する環境は以下の通りです。macOS Mojar vPhotoshop cc v21イラストレーターでネオンサイン風ロゴメイキング テキスト まちこ 江野 覚書も兼ねてイラレでネオンサイン風ロゴ Illustrator 光り輝くネオン風文字 Illustratorでネオン文字を作成しよう もちきんぶろぐ 3分解説 ネオン文字の簡単な作り方 Youtube イラストレーターでネオンサイン風ロゴ



ネオン文字イラスト 無料イラストなら イラストac



ネオン管イラスト 無料イラストなら イラストac
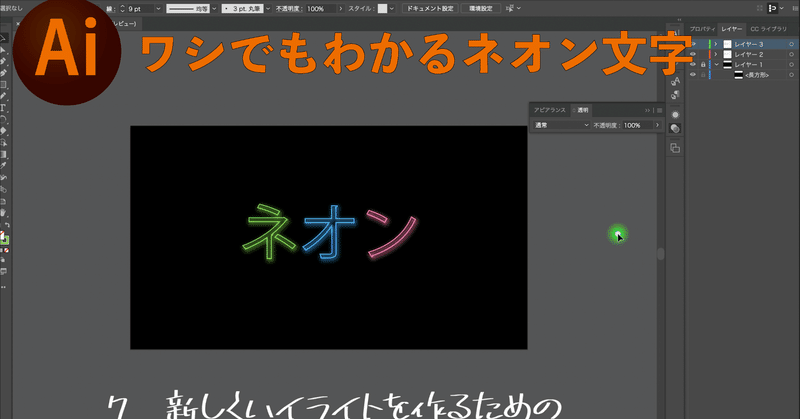
明るいどころじゃありません。 眩しいくらいキラッキラしています。 今回はそんな「ネオンがキラキラ」状態を イラレで表現してみたいと思います。 イラレで文字が光ったような表現って 難しそうな感じもしますが 意外と簡単にできちゃいます!Tutorial_蛍光ネオン管を描く 夜を彩る蛍光ネオン管の効果のチュートリアルです。 先ずは準備。 書類のモードはRGB、単位はピクセル。 表示はピクセルプレビュー、ピクセルにスナップにチェックです。 詳しくはココ→ パスツールでそれっぽいラインをつくっていきます。 文字の部分は Giddyup Std Regular を参考にしつつ線を引いています。 線の太さは6pt、オープン今回のメニューは 光り輝くネオン風文字 暖かくなると、日が沈んだ後の時間のお出かけも 過ごしやすくていいなと思う今日この頃。 寒いとなかなか動こうと思わないんですが 暖かくなると途端に夜のお散歩とかしだすんですよ。 自分は西の田舎出身なので、夜は外真っ暗です。



たった3分で完成 Illustratorでオリジナルパターンを作ってみた Bitaシコウラボ



無料イラスト 19 文字 ネオン
What a wonderful world;イラレラボ illustratorlabo ↓イルミネーション風ならこちらです。 ネオン文字 · Photoshopでネオン風の文字を作る方法 Photoshopを使用して、ネオンで輝いているような文字を作成する方法を紹介します。 レイヤースタイルを用いて作成していくだけなので、特に難しい作業はありませんので、簡単に作り上げることができます。



Photoshop文字加工を極める テキストエフェクト用チュートリアル186個まとめ 保存版 Photoshopvip



Photoshopでネオンのような効果を作る Shelfull シェルフル
イラレラボ illustratorlabo Tutorial_蛍光ネオン管を描く;ネオンイエローと呼ばれる色は、 海外で「neon yellow」というそのままの色が存在するかは不明であるものの、 日本においてに確かに存在する人気色で、 いわゆる「ネオンカラー」と呼ばれる歓楽街の店の入り口のネオンサインの黄色のような、Illustrator CS5のグラフィックススタイル・ネオン効果機能。 この機能を使えば、イラスト等のオブジェクトを簡単に加工したり装飾したりする事が出来ます。 イラレを立ち上げます。


Tdmxeq0pdwikam



Illustrator 光り輝くネオン風文字
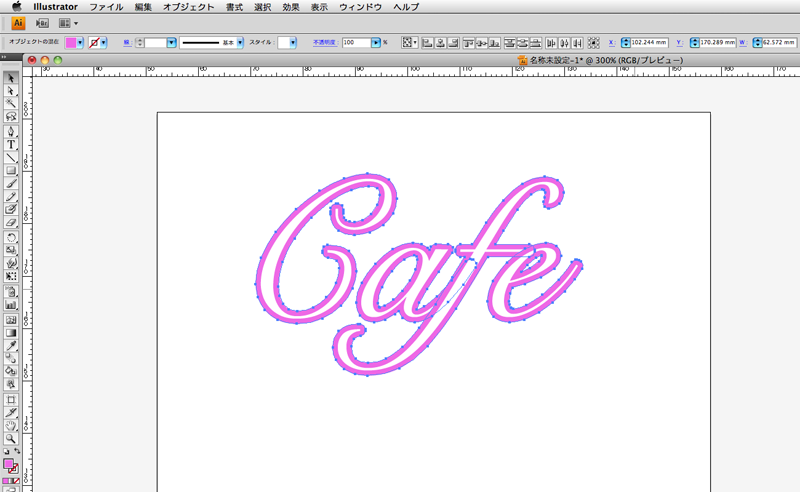
今回はIllustratorでネオン文字を簡単に作成する方法をご紹介します。 1 「文字のアウトライン化」と「パスのオフライン」で簡単ネオン文字 11 まずは文字を設定しよう 12 文字のアウトラインを作成しよう 13 パスのオフセットで光の表現イラレラボ illustratorlabo Tips_プレビュー境界を使用についての補足Photoshopでファイルを開く Photoshopを起動し、「ファイル」→「開く」から練習用サンプルファイル「neoneffectpsd」を選択し、「開く」をクリックします。 レイヤーパネルで「hand」>「adjustments」の順に先頭の矢印をクリックすると、元画像に対して適用された2種類の補正があることがわかります。 「Level 1」と「Black 1」です。 「Levels 1」は「レベル補正」という補正


5wj Fwf7ibur2m



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳
· step4、5で作成した文字レイヤーをひとつのフォルダに収納しておくと、作業を進めやすいかもしれません。 step 6 ネオン管の骨組みをデザインする 新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」を選択します。ネオン文字の簡単な作り方 今日のイラストレーター版チュートリアルは「ネオン文字」です。 アピアランス属性を使って簡単に「ネオン文字」を作成してみましょう。 ホームページのデザインに使ってみると面白いかも! 完成イメージ ステップ1 文字を用意します。 角が丸い書体を選ぶとよりネオンっぽくなります。 (文字サイズ:158pt)



Powerpointでda Pump Usa 風ネオンサインを作る方法 Ppdtp



光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



イラストレーターでネオン文字を作る方法 光を放つネオン管を再現します



イラストレーターみたいな無料アプリgravit Designerの使い方 デザイン作りながら機能解説 Freespace


イラレで簡単 夏ののれんデザインにも最適なネオン文字の作り方をご紹介します オーダーのれんドットコムstaffブログ



Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com



ネオンサインロゴ イラストレーターチュートリアル Adobe Illustrator Cc 19 Tutorial Video Youtube



Illustrator基本操作 その22 イラレでネオンサイン風ロゴを制作 Youtube



文字がかっこいい すごいphotoshopテキストエフェクト厳選72個まとめ 年版 Photoshopvip



3分解説 ネオン文字の簡単な作り方 Youtube



Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com



画像付き解説 フォトショップでネオン文字を書く方法 Photoshopチュートリアル アラサー男子がアメリカで生き抜けるか を検証するブログ



Illustratorでネオン文字を作成しよう もちきんぶろぐ



Illustratorで作るネオン文字加工 ソフトの操作 Com



ネオン管の様な光を放つ加工方法 フルカワ トモシゲの二人三脚ブログ



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



イラストレーターでネオンサイン風ロゴメイキング テキストデザイン タイポグラフィーデザイン デザイン



まちこ 江野 Graphic Design Tips Typo Logo Design Word Design



初心者向け カッコいいサムネイルの作り方 ネオンサイン Photoshop フォトショップ チュートリアル Youtube



We Are Handsome ステッカーデザイン ロゴデザイン ネオンサイン



ネオンを描く方法 メディバンペイント Medibang Paint



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



手軽にポンと反映できるイラレのグラフィックスタイル集 Design Trekker



Photoshopでテキストやパスをネオンサイン風にデザインする オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc


Photoshopでオシャレなネオンサインのような文字を作る方法 株式会社テイクフォー



スキルアップのためには場数を増やせ Illustratorチュートリアル56選 Ferret



Photoshopでネオン管の文字を書く方法 夢みるゴリラ



樋口泰行 ちなみにillustratorでネオン風文字 を作る場合には 光彩 外側 の効果を2つ重ねるだけでok 上の方はぼかしを小さく 下の方は範囲を大きくし不透明度を下げてあげるとちょうどよい感じになります あとは 文字の大きさに合わせて調整してください



Adobe Illustratorでネオン効果を作成する方法 Adobe Illustrator チュートリアル



Affinitydesignerでネオン風テキスト Kaja Note



超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方



Free Illustrator基本操作 その22 イラレでネオンサイン風ロゴを制作 Mp3 With 18 15



Illustrator イラストレーター のネオン効果 Illustrator イラストレーター 入門



Video Tutorial Neon Effect In Illustrator And Photoshop フォトショ



必殺技 ネオンフィーバー デザイナーの必殺技シリーズblog



ネオンサイン風タイトル ロゴデザインおすすめ素材 英語フォント ブラシ アドオンで簡単 つくるデポ



光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報



6 Retro Neon Styles ネオンデザイン ロゴデザイン タイポグラフィー



Illustrator 光り輝くネオン風文字



ネオン光彩エフェクトの作成 Adobe After Effects チュートリアル



Macbook Illustrator 3分でできたネオン 文字 つまづき先生のadobeふりかけ Note



Illustratorとphotoshopの合わせ技で作るネオン風のロゴデザイン 誰も見ていない時間



イラストレーターでネオンサイン風ロゴメイキング ネオンデザイン ロゴの作り方 ロゴデザイン



Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com



Photoshop講座 フォントでつくる 夜を彩るネオンサイン Youtube



ネオン文字イラスト 無料イラストなら イラストac


カラフルなネオンやオシャレなネオンが盛り沢山 高画質な画像まとめ 写真まとめサイト Pictas



ネオン文字イラスト 無料イラストなら イラストac



ネオン看板風イラスト制作 H131 イラスト工房



Illustrator イラストレーター のネオン効果 Illustrator イラストレーター 入門


Photoshopでネオン文字を作る方法 ハシバミの根



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



Photoshopでネオン管の文字を書く方法 夢みるゴリラ



Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com



Illustratorで作るネオン文字加工 ソフトの操作 Com



Illustratorで作るネオン文字加工 ソフトの操作 Com



超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方


ネオン文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ



Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig


Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo



オリジナルネオン看板の作り方 値段の目安と耐用年数も解説 イルミネーションled販売業者サンケイディライト



超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方


Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo


光る文字をイラレのアピアランスで作ってみた バナナのつぶやき



Photoshopで映画 Tron トロン のネオンロゴテキストをデザインする方法 Photoshopvip フォトショップ ネオンデザイン 立体文字



ネオンサイン風タイトル ロゴデザインおすすめ素材 英語フォント ブラシ アドオンで簡単 つくるデポ



イラストレーターで文字に影を付ける方法 Ux Milk



手軽にポンと反映できるイラレのグラフィックスタイル集 Design Trekker



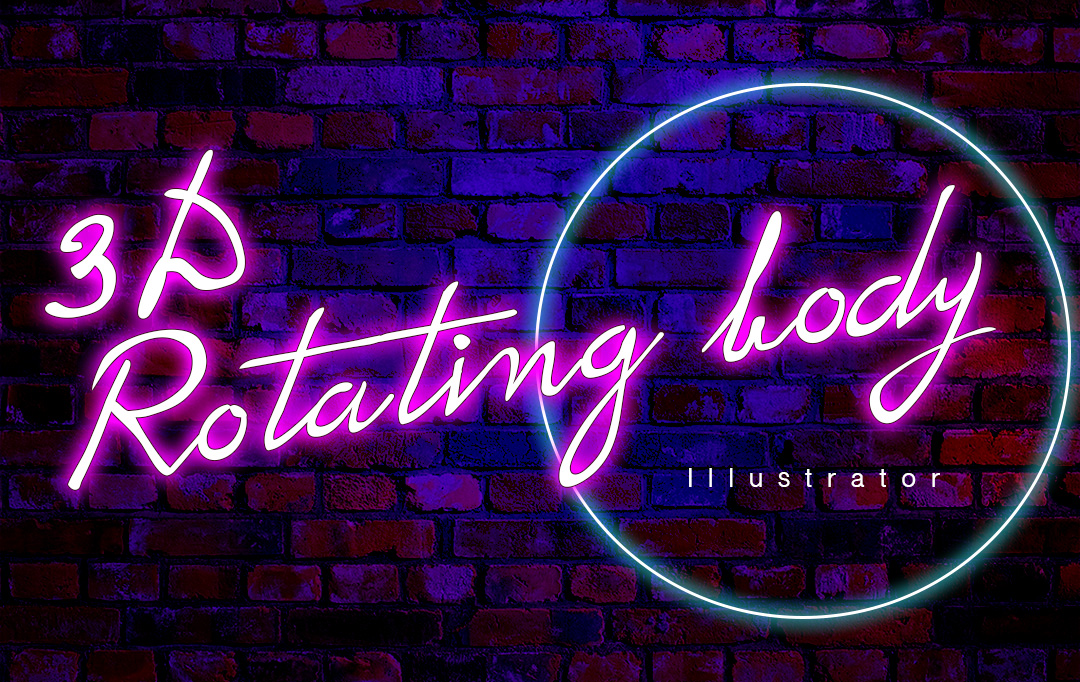
Illustratorで1分で地球儀を作る方法 回転体マッピング Designscratch



クリスタ ネオンの描き方簡単4ステップ ネオンのイラストに効果的な配色も お絵かき図鑑



Illustratorでネオンの様に光った文字を描く 炊きたてコメごはん



Illustrator フォトショップ ネオン管風文字加工 初心者向け イラレ フォトショ 志村でナイト Youtube



Olhgpdgm5loowm


イラレで簡単 夏ののれんデザインにも最適なネオン文字の作り方をご紹介します オーダーのれんドットコムstaffブログ



イラレ職人 コロ お さすがネオンと言えばまちこさん 破線はかなり応用効いて便利ですよねー



イラレ ネオン管風作り方 10年使える 可成屋 Kanariya



Photoshopでネオン文字を作る方法 ハシバミの根


Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo



Photoshopでテキストやパスをネオンサイン風にデザインする オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



素材配布 ネオン文字 イラレ講座note Note



Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig


コメント
コメントを投稿